Sunday, February 27, 2011
The Drawing Tools in Word
To establish the picture placed above I simply used the 2007 word document which allowed me to make a variety of shapes as well as adding 3D effects, different colours and various of outluines. :)
Word document truly is the best! As it allows you to add a variety of effects but not as much as Inkscape :D
Thursday, February 24, 2011
Making My Animation
Today- What program I will be using?
Today we were told that we are to create an animation that will promote our house group, as soon as I heard this I was definite that I will use the program INKSCAPE. Why? Because I knew that this program would be the most useful and best to create an animation. This program was something we had been practicing our skills on for the past term so I knew this would be the one that I would use. However this was not the only reason on why I chose this program what really motivated me to Inkscape was the fact it:
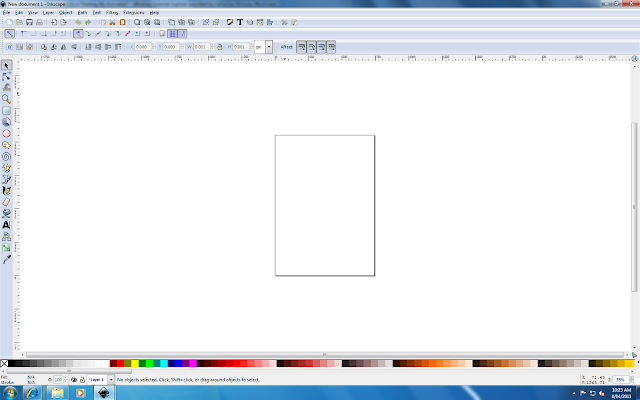
A picture of InkScape & the wonderful tools available on the program:
Today: 25/2/11 What I will be making and how?
After Mr Lennon introducing our assignment last lesson and my ideas created from last lesson I reached the conclusion that my previous idea would not be so suitable. I reached this conclusion after I made an in depth anaylsis of the tools available in InkScape which made me realise its possible but it would require much difficulty and time which was something we had a limitation of.
So now I thought about creating a girl cheering GO RYAN! To begin with establishing my animation I first found some SVG images online as directed by Mr Cavil in order to get a template of a face on which I could work.
Some difficulties that I knew I would encounter during this task include making the eyes of the girl blink. But that's were Mr Cavil & the internet would come handy!
Today 4/3/11
I began to create my animation FINALLY after knowing what I would be constructing in order to promote my homeroom of Ryan. So today I exported my first 6 frames for my animation which consisted of a girl singing the words go Ryan.
Today 25/3/11 A new idea?
Today was the worst day ever as I found out that my file had corrupted and I had lost everything because I didn't save a back up either. This meant that I had to start all over again however this time I had a few other ideas in mind.
So I began constructing again however with a little bit of a different tactic. I decided to establish this animation through making a girl who lets go of her balloons which in the end spells GO RYAN after her balloons gradually fall to the ground. I thought that my new idea was even better in comparison to my previous :)
Today 26/3/11 How did I make it and on what?
Today I created my picture in Inkscape. I choose this because I knew it was the most reliable and the most effective program which could be used to create a fabulous animation with simplicity yet effectiveness here is a little preview:
MAKING THE DRESS
In order to firstly establish the dress of my animation I used the "Draw Bexier curves and Straight Lines Tool" on Inkscape, this tool simply allowed me to create the outline of the girls dress. Then in order to colour in the dress of the girl I used the "Draw Calligraphic or Brush strokes Tool", this allowed me to give more detail to the dress of the girl by filling it in with a colour. However to top it up I used the "Create Stars and Polygons" tool in order to create the belt of the female which is like the cherry on cake for the girls dress. In order to create this perfect round circle shape through this tool I set the corners to: 17 and the spoke ratio to: 0.500 and rounded it to : 1.500. This allowed me to create the magnificent belt on the girls dress which gives her more human like qualities which then efficently allows her to become more realistic than just a 2D drawing.
MAKING THE BODY
Now in order to create the outline of the body itself I simply used the "Draw Bexier Curves and Straight Lines Tool" with the help of the "Edit Paths By Nodes Tool". This allowed me to create a realistic human body with the curves and straight lines of the neck, arms & legs. However the hand created is an svg image taken from the Internet and once again the bracelet is created in the same way as the belt however just minimised in size.
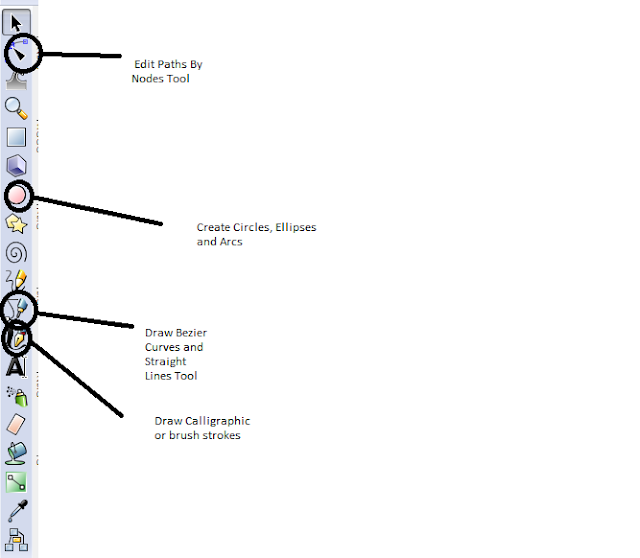
Here is another close up of these things drawn which will allow you to easily identify the different tools used:
The face of the character is also an svg image taken from the Internet this includes the eyes, lips and hair of the face. However the nose has been drawn on with the same tool to create the outline of the dress. Here is another close up of the face:
All these tools can be found on Inkscape on the left hand side and look like this :)
THE BACKGROUND
The balloons have simply been created through the "Create Circles, Ellipses and Arcs Tool" and the strings through the "Draw Curves and Straight Lines Tool". Here is a close up of the balloons which will allow you to easily see how the balloons have been created:
The grass is straight forward to create as well it is simply done through the " Draw Curves and Straight Lines Tool" as well as selecting green and then colouring it in with the "Draw Calligraphic or Brush strokes Tool".
The letters which spell out the word(s) GO RYAN, have been established by being saved as an svg file onto the inkscape document. Here is a link to the website of where these wonderful letters can be found:
http://sig.graphicsfactory.com/ As well as this here are the letters it self which have been used:






These letters however when used in my animation are not shining as graphics as they normally would because they have been saved as an svg. Also in my animation I have added a black square behind the letters to highlight them.
Now that I had finished creating the base of my animation and have exaplained how I have made it , it is now time for me to get the frames done.
27/3/11 What image format was I saving my work in? And how was I doing it exporting the images?
Today I decided that I would begin my animation. To my surprise I actually had a productive day and got my first 30 frames done. During this process I realised the image format which I was saving my work in was an SVG file. This means that my work was being saved as SCALABLE VECTOR GRAPHS, this allows me to conclude that my graphic file was written in XML format for the images I was saving, this allowed them to scale them smoothly to different sizes.
During the creation of my animation I had to export each individual image as I made the slightest change to the image before. To do this
I simply went onto :
FILE
and then EXPORT BITMAP
However when exporting these pictures I had to learn to keep in mind that I was exporting the whole page not just the selection itself and to double check that I was doing this correctly I kept checking the files as I exported them to see if they were in chronological order so I wouldnt face difficulty later when I tried putting the images together.
I exported these images likes this :) :
28/3/11 What image format was I saving my frames?Today I finished the rest of my 118 frames. After I had finished exporting my frames I realised they were being saved as PNG files. This meant that my images were being saved as Portable Network Graphics. I thought it was excellent that my files were being saved in this format because these types of files have many advantages in comparison to GIF files:
Today I was able to finish my frames altogether and decided to start making the animation itself by placing it on MOVIE MAKER. In total I now had 120 frames so roughly in my mind I already calculated the animation would go for about 15 seconds depending on how long I time each frame.
After I had transferred all my frames onto movie maker I made sure that each frame was aligned in chronological order so that the animation would make sense. I played around with my timing for each frame with the seconds 0.1 0.2 & 0.3 and after much fiddling I saved each frame at the rate of 0.2 seconds. I choose this time because it made my animation look the most realistic as well making my animation run smoothly which made it more believable in appearance.
Here is another animation in which the frames are moving 0.2 seconds:
Today I was able to get a rough sketch done of my animation on windows movie maker, this made me feel really proud. I believed my animation was coming along very well :)
30/3/11 Creating the Animation & Adding some effects!
After I had got my rough sketch done yesterday today I put all of it together :D However I added a little twist in order to make my animation look more realistic and well presented, I decided to add some sound effects to it so it would become even better.
This music was simply found on google from the webites:
DILANDAU
&
MUSIC BIBLE
I added the sound effects in the beginning with some plain music titled "Highway Blues" so that I could have a bit of an introduction before the dramatic sounds come in.
Then I added an effect where the balloons pop, this allows the audience to view and understand the action that is taking place during this particular scene.
Finally I added some music at the end where you can hear people cheering, that is placed there to emphasise the enthusiasm of Ryan House.
31/3/ Encountering Difficulties and Solving them.
During the process of this animation I felt that I encountered many problems which needed to be dealt with. Firstly to get my animation to blink, it was quite difficult to get her to blink gradually while making it noticeable for the audience. However I finally did conquer this problem through Mr. Cavil's advice on how I should make the pupils more noticeable which would allow the audience to easily see when she is blinking. Also to really get an insight on how I should do this I observed other animations in which eyes were blinking. This allowed me to notice how each frame does have quite a difference which makes the blinking so noticeable. FOR EXAMPLE:

This eye has frames which don't have much of a difference between them and I have used this animation to be inspired and create a blinking eye of my own. These are the frames I used to create my blinking eye and this is how it looks.
After completing this animation I felt quite good about myself because I learnt many things which will come handy later on ;)
The actual VIDEO SIZE is 1647 KB (kilobytes)
Today we were told that we are to create an animation that will promote our house group, as soon as I heard this I was definite that I will use the program INKSCAPE. Why? Because I knew that this program would be the most useful and best to create an animation. This program was something we had been practicing our skills on for the past term so I knew this would be the one that I would use. However this was not the only reason on why I chose this program what really motivated me to Inkscape was the fact it:
- Has a good interface and nice output
- It is designed specifically for drawing
- Images can be created with much flexibility and they are produced with a nice vector output.
A picture of InkScape & the wonderful tools available on the program:
Today: 25/2/11 What I will be making and how?
After Mr Lennon introducing our assignment last lesson and my ideas created from last lesson I reached the conclusion that my previous idea would not be so suitable. I reached this conclusion after I made an in depth anaylsis of the tools available in InkScape which made me realise its possible but it would require much difficulty and time which was something we had a limitation of.
So now I thought about creating a girl cheering GO RYAN! To begin with establishing my animation I first found some SVG images online as directed by Mr Cavil in order to get a template of a face on which I could work.
Some difficulties that I knew I would encounter during this task include making the eyes of the girl blink. But that's were Mr Cavil & the internet would come handy!
Today 4/3/11
I began to create my animation FINALLY after knowing what I would be constructing in order to promote my homeroom of Ryan. So today I exported my first 6 frames for my animation which consisted of a girl singing the words go Ryan.
Today 25/3/11 A new idea?
Today was the worst day ever as I found out that my file had corrupted and I had lost everything because I didn't save a back up either. This meant that I had to start all over again however this time I had a few other ideas in mind.
So I began constructing again however with a little bit of a different tactic. I decided to establish this animation through making a girl who lets go of her balloons which in the end spells GO RYAN after her balloons gradually fall to the ground. I thought that my new idea was even better in comparison to my previous :)
Today 26/3/11 How did I make it and on what?
Today I created my picture in Inkscape. I choose this because I knew it was the most reliable and the most effective program which could be used to create a fabulous animation with simplicity yet effectiveness here is a little preview:
This girl is actually the subject of my whole animation, which I created using many useful tools :)
MAKING THE DRESS
In order to firstly establish the dress of my animation I used the "Draw Bexier curves and Straight Lines Tool" on Inkscape, this tool simply allowed me to create the outline of the girls dress. Then in order to colour in the dress of the girl I used the "Draw Calligraphic or Brush strokes Tool", this allowed me to give more detail to the dress of the girl by filling it in with a colour. However to top it up I used the "Create Stars and Polygons" tool in order to create the belt of the female which is like the cherry on cake for the girls dress. In order to create this perfect round circle shape through this tool I set the corners to: 17 and the spoke ratio to: 0.500 and rounded it to : 1.500. This allowed me to create the magnificent belt on the girls dress which gives her more human like qualities which then efficently allows her to become more realistic than just a 2D drawing.
You can easily see from the close up of the dress the tools that I have used. You can easily identify the straight lines created with the tool "Draw Bexier curves and Straight Lines Tool". Also you can see with what ease the dress and background has been coloured in with the other tool.
Here is a closeup of the belt despite it being blury it still gives you a close up of how the shape would look if you were to set the spoke ratio to this and the other settings.
MAKING THE BODY
Now in order to create the outline of the body itself I simply used the "Draw Bexier Curves and Straight Lines Tool" with the help of the "Edit Paths By Nodes Tool". This allowed me to create a realistic human body with the curves and straight lines of the neck, arms & legs. However the hand created is an svg image taken from the Internet and once again the bracelet is created in the same way as the belt however just minimised in size.
Here is another close up of these things drawn which will allow you to easily identify the different tools used:
The face of the character is also an svg image taken from the Internet this includes the eyes, lips and hair of the face. However the nose has been drawn on with the same tool to create the outline of the dress. Here is another close up of the face:
All these tools can be found on Inkscape on the left hand side and look like this :)
THE BACKGROUND
The balloons have simply been created through the "Create Circles, Ellipses and Arcs Tool" and the strings through the "Draw Curves and Straight Lines Tool". Here is a close up of the balloons which will allow you to easily see how the balloons have been created:
The grass is straight forward to create as well it is simply done through the " Draw Curves and Straight Lines Tool" as well as selecting green and then colouring it in with the "Draw Calligraphic or Brush strokes Tool".
The letters which spell out the word(s) GO RYAN, have been established by being saved as an svg file onto the inkscape document. Here is a link to the website of where these wonderful letters can be found:
http://sig.graphicsfactory.com/ As well as this here are the letters it self which have been used:
These letters however when used in my animation are not shining as graphics as they normally would because they have been saved as an svg. Also in my animation I have added a black square behind the letters to highlight them.
Now that I had finished creating the base of my animation and have exaplained how I have made it , it is now time for me to get the frames done.
27/3/11 What image format was I saving my work in? And how was I doing it exporting the images?
Today I decided that I would begin my animation. To my surprise I actually had a productive day and got my first 30 frames done. During this process I realised the image format which I was saving my work in was an SVG file. This means that my work was being saved as SCALABLE VECTOR GRAPHS, this allows me to conclude that my graphic file was written in XML format for the images I was saving, this allowed them to scale them smoothly to different sizes.
During the creation of my animation I had to export each individual image as I made the slightest change to the image before. To do this
I simply went onto :
FILE
and then EXPORT BITMAP
However when exporting these pictures I had to learn to keep in mind that I was exporting the whole page not just the selection itself and to double check that I was doing this correctly I kept checking the files as I exported them to see if they were in chronological order so I wouldnt face difficulty later when I tried putting the images together.
I exported these images likes this :) :
28/3/11 What image format was I saving my frames?Today I finished the rest of my 118 frames. After I had finished exporting my frames I realised they were being saved as PNG files. This meant that my images were being saved as Portable Network Graphics. I thought it was excellent that my files were being saved in this format because these types of files have many advantages in comparison to GIF files:
- They compress better in size
- These files support up to 48-bit true-colour or 16-but gray scale images. Which allows me to be more flexible with my image format that scales up or down.
- They have alpha channels which means there is a variable transparency
- They contain cross-platform gramma correction which means it allows me to control the image brightness
- And it has two-dimensional interlacing which is a method of progressive display.
Today I was able to finish my frames altogether and decided to start making the animation itself by placing it on MOVIE MAKER. In total I now had 120 frames so roughly in my mind I already calculated the animation would go for about 15 seconds depending on how long I time each frame.
After I had transferred all my frames onto movie maker I made sure that each frame was aligned in chronological order so that the animation would make sense. I played around with my timing for each frame with the seconds 0.1 0.2 & 0.3 and after much fiddling I saved each frame at the rate of 0.2 seconds. I choose this time because it made my animation look the most realistic as well making my animation run smoothly which made it more believable in appearance.
Here is another animation in which the frames are moving 0.2 seconds:
Today I was able to get a rough sketch done of my animation on windows movie maker, this made me feel really proud. I believed my animation was coming along very well :)
30/3/11 Creating the Animation & Adding some effects!
After I had got my rough sketch done yesterday today I put all of it together :D However I added a little twist in order to make my animation look more realistic and well presented, I decided to add some sound effects to it so it would become even better.
This music was simply found on google from the webites:
DILANDAU
&
MUSIC BIBLE
I added the sound effects in the beginning with some plain music titled "Highway Blues" so that I could have a bit of an introduction before the dramatic sounds come in.
Then I added an effect where the balloons pop, this allows the audience to view and understand the action that is taking place during this particular scene.
Finally I added some music at the end where you can hear people cheering, that is placed there to emphasise the enthusiasm of Ryan House.
31/3/ Encountering Difficulties and Solving them.
During the process of this animation I felt that I encountered many problems which needed to be dealt with. Firstly to get my animation to blink, it was quite difficult to get her to blink gradually while making it noticeable for the audience. However I finally did conquer this problem through Mr. Cavil's advice on how I should make the pupils more noticeable which would allow the audience to easily see when she is blinking. Also to really get an insight on how I should do this I observed other animations in which eyes were blinking. This allowed me to notice how each frame does have quite a difference which makes the blinking so noticeable. FOR EXAMPLE:
This eye has frames which don't have much of a difference between them and I have used this animation to be inspired and create a blinking eye of my own. These are the frames I used to create my blinking eye and this is how it looks.
Now this was solved it was time to solve problem number#2.
Another problem I encountered during this task was once I had actually created all my frames I realised that the background had been left transparent. So in order to mend my mistake I had to individually open each image on to paint and then save as the image and replace it with its original file in order to create a bold background. This idea was suggested to me by Mr.Lenon and thanks to him I had once again fixed another terrible mistake!
1/4/11 Final Size?
After completing my animation my total time was 23 seconds. Which means there are 5.22 frames are playing per second. Here are some extra details of the PNG size of the bitmaps being exported:
Here is the final result of my animation:
The actual VIDEO SIZE is 1647 KB (kilobytes)
Sunday, February 13, 2011
Painting Tools
These are the tools and their functions available on paint.net:
1) Rectangle Select- this tool is used to define a rectangle or square selection region.
Tools 1,3,5 are selection tools. These tools are basically responsible for selecting an area of the image for modification,deketion, copying or cropping.
2) Move Selected Pixels- this tool is used to move pixels that are are selected as a result of using various selection tools.
This tools are moving tools. These will allow you to move, rotate and scale a selection outline along with the pixels which have been selected. When this tool is active you will know because the blue highlight of the selection will not be drawn so that you can have a better colour accuracy.
3) Lasso Select- these tools may be used to draw a freeform selection region.
4) Move Selection- this tool is handy to move the selection without affecting the pixels which have been selected.
5) Ellipse Select- tis tool may be used to draw an eclipse or circle selection region.
6)Zoom- this tool may be used to in ( which can be done by left click), zoom out (right click) , or zoom the whole canvas around a particular region ( which can be done by drawing a rectangle).
7) Magic Wand- this tool is able to select areas of the active layer that are similar in colour.
8)Text Tool- this tool can be used for placing text on the image itself.
`
9)Paintbrush- this tool can be selected with default when you start Paint.net and is also useful for drawing with freedom.
10) Eraser- this tool may be used to erase areas of an image ( it helps in setting the transperacy to 0 )
11) Pencil- this tools allows you to edit each active layer pixel by pixel.
12) Colour Picker- this tool can be used to pick up any colour from an active layer and set that as the current secondary or primary colour.
Pixel Tools (11 & 12)- the pencil can be used to draw 1- pixel at a time, or what is essentially a non- antialised freeform brush.
- The colour picker can be used to transfer the pixel from the current layer to the the mouse cursor's position to either the primary or the secondary colour.
13)Clone Stamp- this tool can be used for copying pixels of a region between layers, or within the same layer.
14)Recolour Tool- this can be used to substiute one colour with another.
15)Paint Bucket- this tool maybe used for filling in areas with different or similar areas.
16)Line/ Curve Tool- this tool maybe used to draw straight and curved lines.
17)Rectangle -this tool is used to create rectangles and squares.
18) Rounded Rectangle- this tool can be used to create rounded rectangles and squares.
19) Ellipse- this tool can be used to create circles and ellipses.
20) Freeform Shape- this tool can be used to create a shap with a freeform outline.
21) Tolerance Slider- this tool affects other tools like Magic wand, the Recolour tool and the the Paint bucket operate. This tool helps oraganise similar colours when these tools are in use. If this tool is set to 0%the colour selected will be considered. If this is set 100% then all the colours will be considered. So the default value s 50%.
22) Colour Display- this tool allows the user to see what colours are primary and what colours are secondary.It also gives short cut keys for reseting to black and white and helps swapping primary and secondary colours.
Tuesday, February 8, 2011
Graphic Terms
Subscribe to:
Comments (Atom)